How to Improve Core Web Vitals for Healthcare Websites
Ready to boost your SEO ?

How to Improve Core Web Vitals for Healthcare Websites
How much does user experience matter? If you’re concerned about ranking, it matters a lot. Healthcare websites have seen a huge increase in visitor traffic with the pandemic. Healthcare and medicine websites generated 581.37 million visits in May 2020, up from 459 million global visits in January 2019.
More people searching means more competition for ranking, and Google’s Core Web Vitals update now makes user experience an official ranking factor. This is because if visitors are satisfied with a website experience, they are more likely to return and share the website with their own network. On the other hand, if the website loads too slowly, or items shift as they’re loading to make it difficult to interact with, they are unlikely to return.
Core Web Vitals (CWV) is a set of metrics that Google considers important in a webpage's overall user experience. It’s also known as the “page experience” update because it measures factors that affect the experience a visitor has when browsing a website.
We’ll show you how we optimized one of our Healthcare client’s websites for CWV.
1. Start with the audit
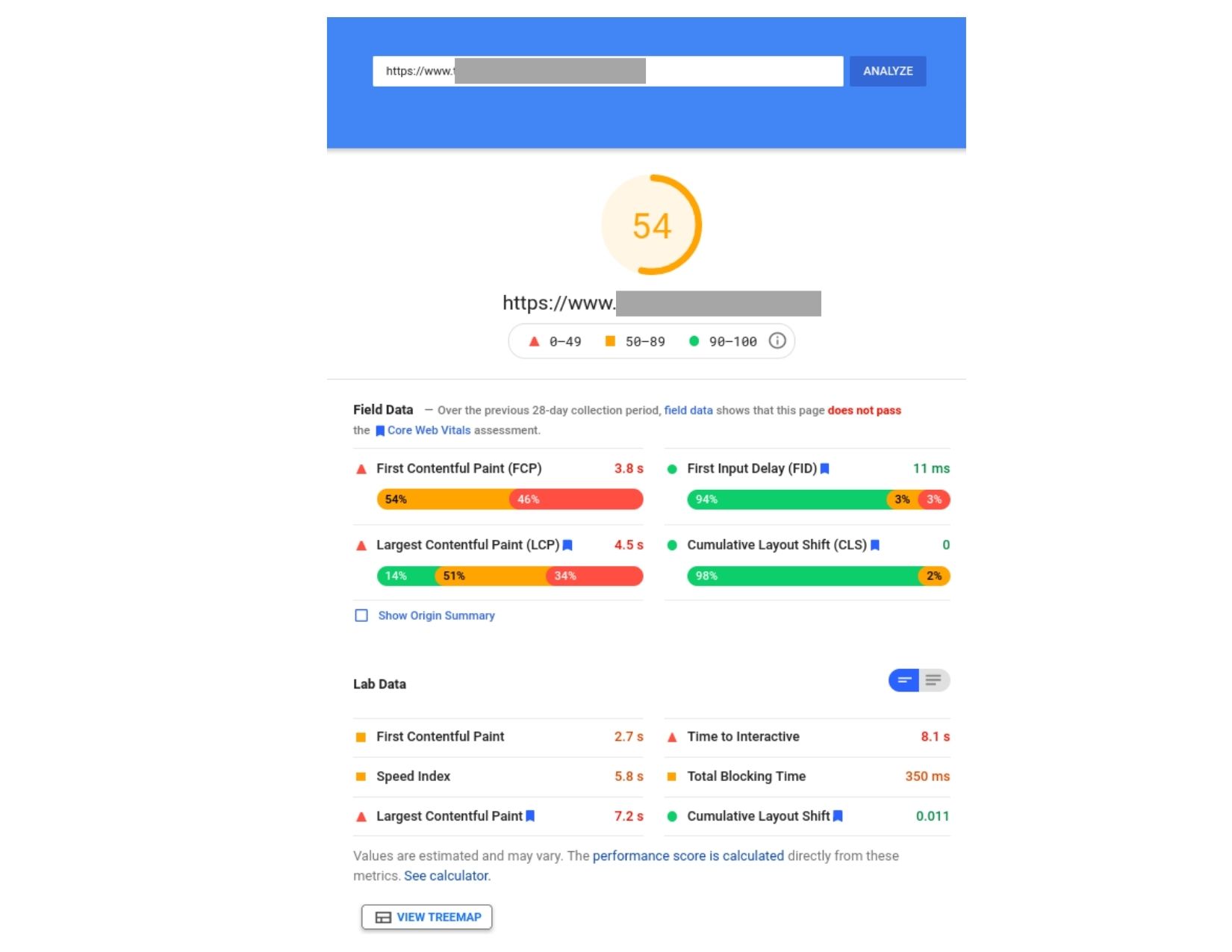
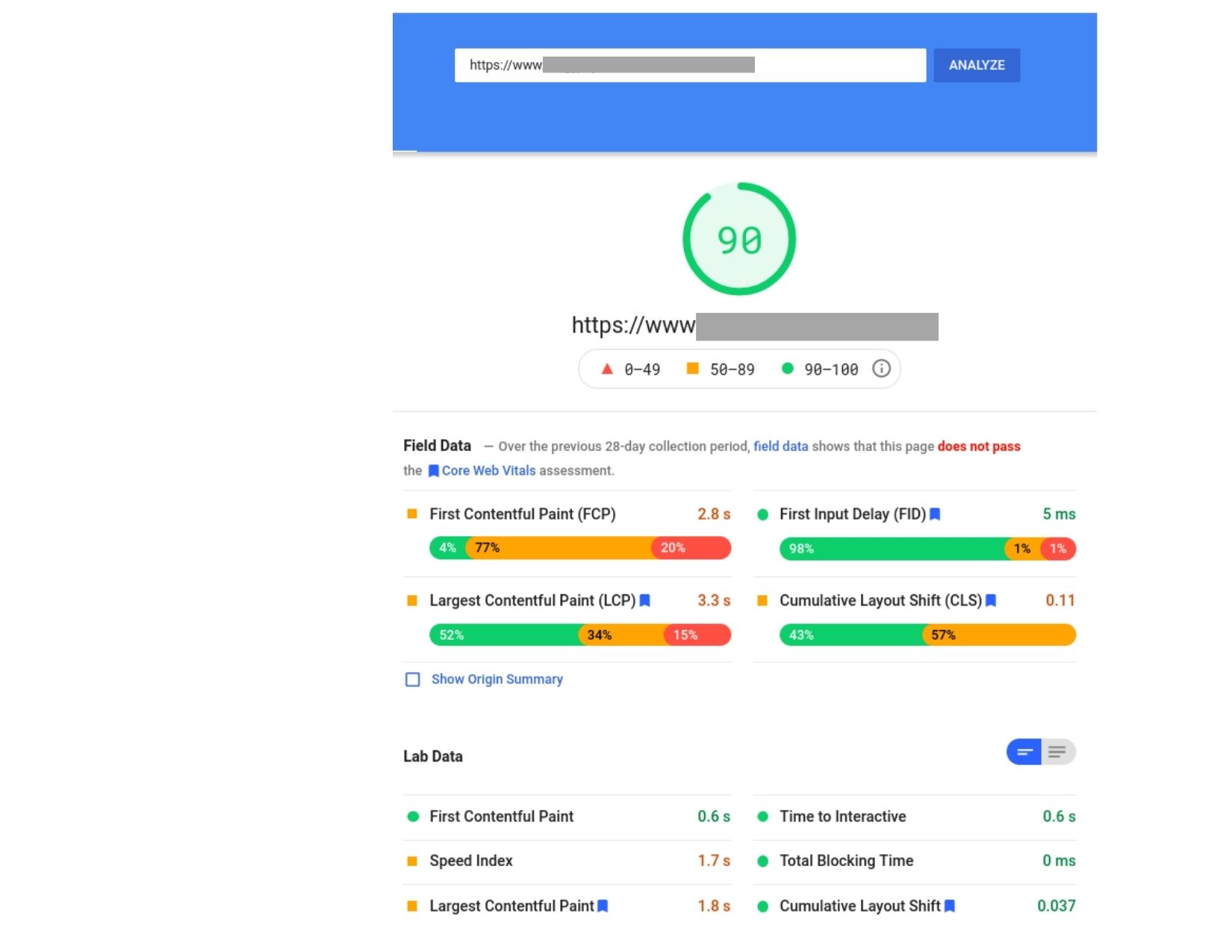
The first step in the process is to perform an audit to see how it scores according to Core Web Vitals. You can do this by entering your URL into Google’s PageSpeed Insights Tool.
Once it runs through the analysis, it will return results with scores on different aspects of your website and how they are affecting the speed of your website. For instance, large images often cause page load delays, but images can also contribute to layout shifts if they load after the surrounding page has already been rendered.
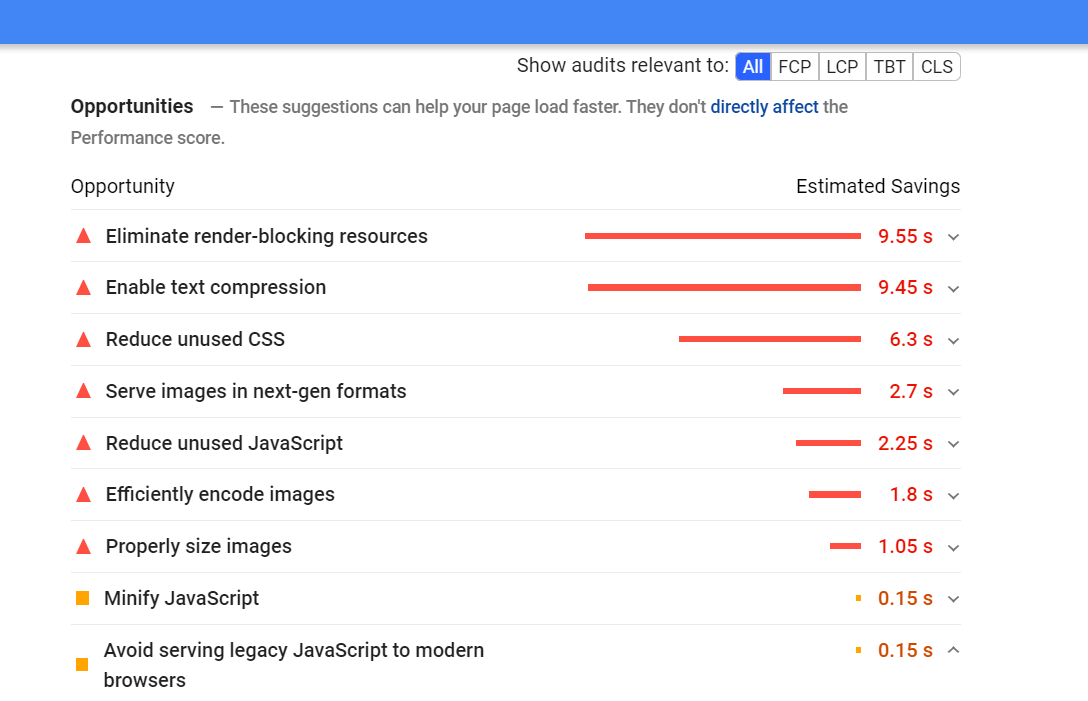
The Page Insights tool also generates suggestions (called the Opportunity Report) that can help your pages load faster
2. Analyze the Results
The score falls into one of 3 buckets:
- 0-49 (poor)
- 50-89 (needs improvement)
- 90-100 (good)
When we submitted the URL for one healthcare client, the result was a score of 54, meaning there was definitely room for improvement.

Once you click on each field data result in the Opportunity Report, you’ll be able to see what is slowing down your website.
For this healthcare website, we saw several issues that could be fixed quickly. There were others that would require improvements made to the code. We started with the simplest fixes first.

Fixes to Improve Core Web Vitals
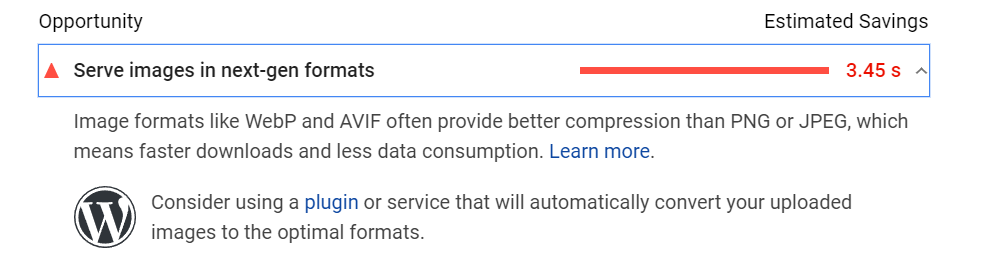
Optimize The Images
The images were a mix of PNG and JPG formats, which can slow down load times. CWV recommends next-gen formats such as WebP and AVIF. Because this site was built with WordPress, we were able to implement the Smush plugin that automatically converted images to the optimal formats.
(If you have a Drupal website, you can try one of their optimization modules such as ImageAPI Optimize WebP or the ImageMagick Drupal Module.)

Perform Plugin Optimization
The next step was to reevaluate plugins to minimize scripts and to identify plugins that could easily be replaced to improve performance.
We used the WP Hive chrome extension and ran through this site’s plugins to see which ones impacted page performance the most. WP Hive produced results for each of the plugins installed on the client’s website such as memory usage, Javascript issues, and the latest WordPress version compatibility.
We then created a list of recommendations for which ones should be removed or replaced based on our findings. Once we got approval we removed or disabled them.
Remove Unused CSS and JavaScript
Many of our healthcare clients’ websites are large and complex, and can be prone to having unused CSS. This can be due to things such as page redesigns after which old CSS elements don’t get deleted, or from a bootstrap framework that contains more elements described by default in CSS than is needed.
The CWV report showed that the website had unused CSS. We reviewed the lines of code shown in the report and determined which ones could be removed and which ones we could keep. We also minified the CSS files which can be larger than they need to be and can slow page load times.
The Opportunity Report also outlined unused lines of JavaScript code and checked each one to see if it was needed. We removed any unnecessary code.
Serve Static Assets with an Efficient Cache Policy
The Diagnostic Report from the CWV showed our healthcare client needed a better cache policy since their current setting was slowing down the site.
Browser caches are temporary storage locations that allow browsers to keep copies of static files so that they can load recently visited pages more quickly instead of requesting the same content over and over again. The server transfers less data to the browser, which reduces load times for users who frequently visit certain pages.
This is especially important for healthcare websites, since users often visit these websites several times to gather information before scheduling an appointment.
We implemented a more efficient cache policy that allowed a longer cache lifetime for static assets including those listed.
The Results
Once we made these changes, we saw a significant improvement to the healthcare website’s CWV score. The score was now 90, putting our client “in the green.”

But does a good CWV score and a faster site translate to improved organic traffic? To find out we looked at the client’s Google Analytics.
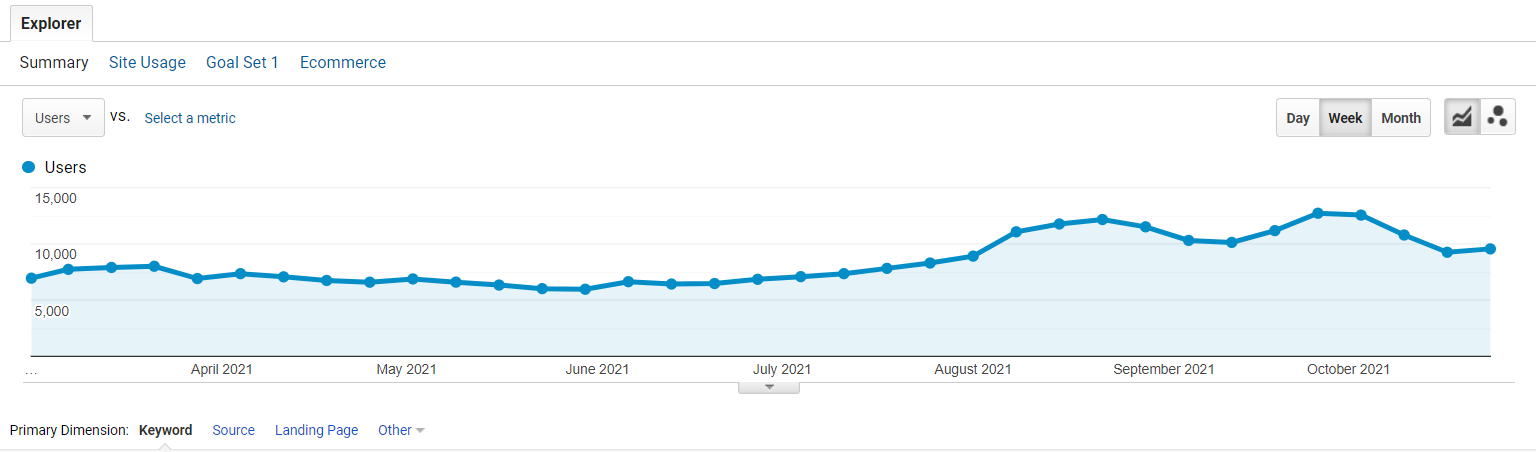
We finished implementing the changes to the site at the end of June 2021, and have seen growth in organic traffic to our client’s website starting in July that has continued through October.

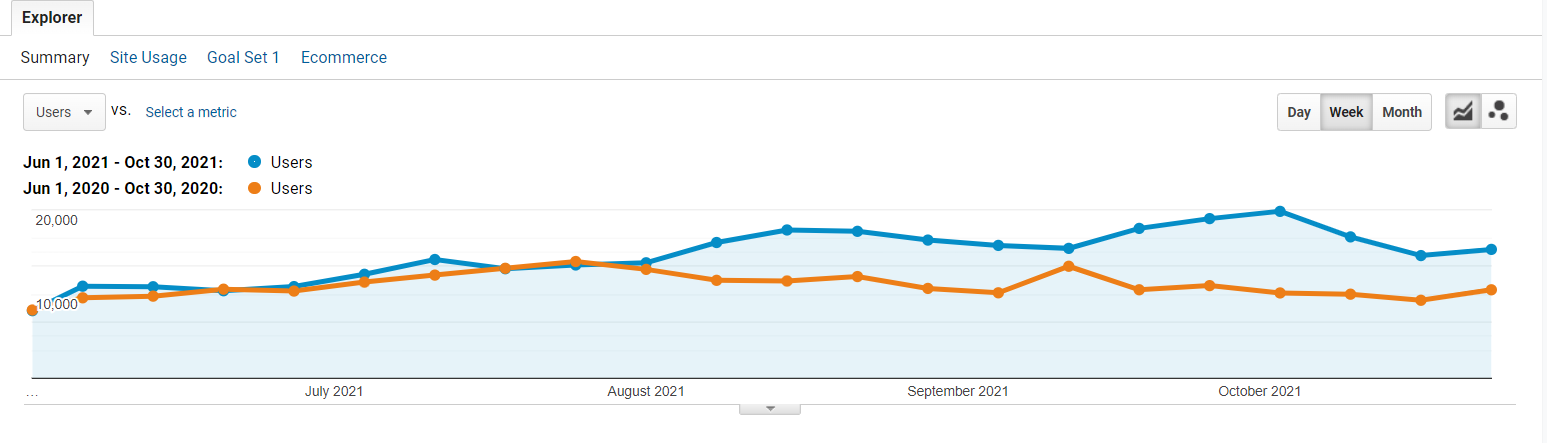
To check if this was merely due to seasonality, we looked at year over year traffic for the same period. We saw that organic traffic last year fell after August 1st, but in 2021 it rose 38%.

According to Google Search Console, organic average ranking position has already increased 24% since August 1st. Of course, many factors affect organic traffic. But we know that since page experience is a ranking factor, the improvements we made had a positive influence on overall rankings and organic traffic.
Our healthcare client was happy seeing these results. And the increased time on site statistics show their website visitors are having a better experience browsing their site and getting the healthcare information they need.
Read next: How Schema Markup Can Help Your Healthcare Website Beat the Competition
with a Booster program for Healthcare companies.