How Schema Markup Can Help Your Healthcare Website Beat the Competition
Ready to boost your SEO ?

How Schema Markup Can Help Your Healthcare Website Beat the Competition
Healthcare websites are complex and serve many different types of audiences, which can pose a challenge when you are trying to get more website traffic than your competitors. A typical healthcare website might have one section on treatments, another one on clinical trials, and a completely different section dedicated to finding a doctor. With so many sections and subsections, implementing structured data--also known as schema markup--can make it easier for people to find your website and easier for search engines like Google to index your site and determine that your content is relevant.
Think of schema as an advanced SEO technique your competitors probably aren’t using. In fact, one study showed that more than half of the Fortune 500 company websites weren’t using schema markup. Implementing schema markup can take time, especially for large healthcare websites with multiple categories and pages, but its benefits to your SEO are worth the effort. We’ll show you how we implemented schema markup for a healthcare website which led to better click-through rates and more traffic.
There are many signals that Google uses to determine rank, such as high quality content, page load time, mobile-friendliness and click-through rate. Click-through rate is the percentage of searchers that click on a search engine result when they type in a keyword. If the click-through rate is higher than the other results, this lets Google understand that the result answers their search better than the others on the page. If more people are clicking on your post in the search engine result page (SERP), Google notes your content is more relevant for that keyword.
One way to help boost that click-through rate is by giving Google as much information about your web page as possible. Schema markup can help with this.
“One challenge in effective retrieval of online medical information is that there are at least three distinct groups looking for medical content -- patients, practicing clinicians, and researchers -- and few cues to determine to which audience a piece of content is targeted. To address this, authors can use the audience and/or specialty properties of the WebPage type to mark up medical web pages with their target audience, including detailed targeting by specialty for clinician-targeted content.” - Schema.org
What is Schema?
Schema is a type of structured data or HTML markup that tells search engines what your website content is about. For example, if you make a webpage for a hospital, you can use the structured data schema markup to say that the page is about "Hospitals" and include information about different sections of your website.
Think of schema markup as a vocabulary that is used to provide metadata about the content on a webpage. It was created by the World Wide Web Consortium (W3C) and it allows for web pages with rich content to be more easily found and classified in search engines. Although schema was introduced 10 years ago, many websites still don’t take advantage of it.
This makes it an excellent strategy to rank ahead of your competitors. The fact is that Google and other search engines want you to use structured data because it helps their algorithms work better to produce better search results.
How We Helped One Healthcare Company Implement Schema
“We've added a set of types...that will offer a simple way for content providers to mark up the implicit structure in the medical information they publish...with the main goal of helping patients, physicians, and generally health-interested consumers find relevant health information via search.” -Schema.org
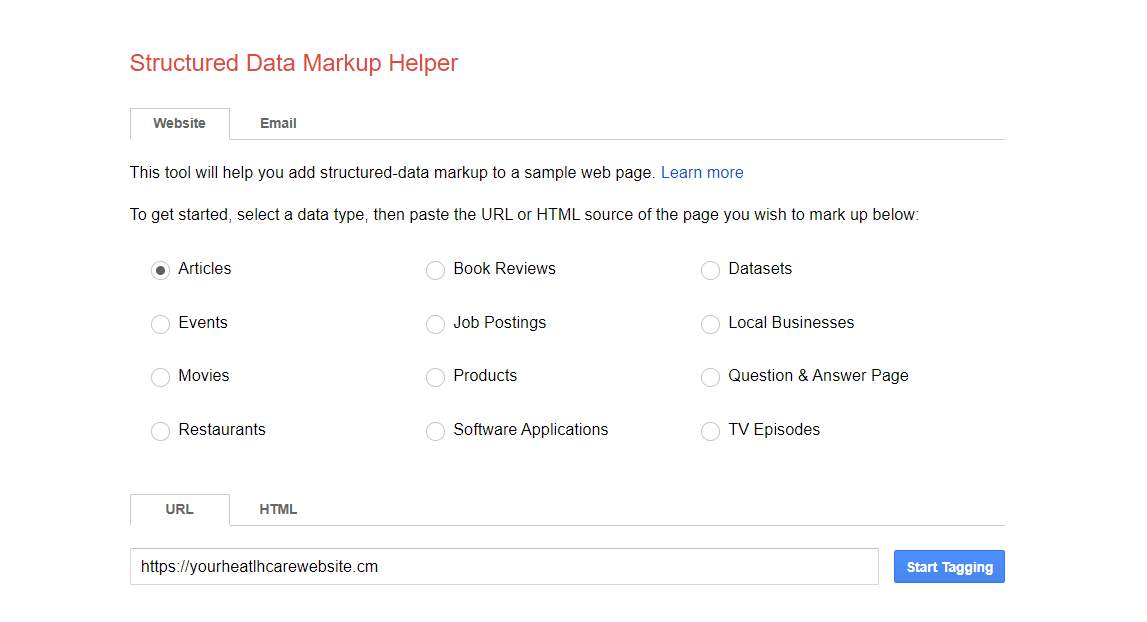
The first step is to choose the type of data for the page. Our healthcare client had many sections on their website and many options under each section. Each option was an important offering for the client, and appealed to different types of healthcare personas they wanted to attract. The issue we found was that the client’s categories were so specific that the schema categories did not have a designated specific category for them.
Initially we thought we could go with using the Product Page schema category since they allow for some customizations. The issue we came across was that for Product Pages we needed to include a price, and as is the case with most healthcare websites, our client’s website does not display pricing. We then found that the Medical Entity schema page provided more property options we could use. Our developers were able to add the correct data to the schema markup structure, but if you aren’t sure how to do this, Google provides a Structured Data Markup helper tool that helps you fill in the data you need, and will generate the correct HTML for you to include on the page.

Accurate data for the page is key. Google suggests “it is more important to supply fewer but complete and accurate recommended properties rather than trying to provide every possible recommended property with less complete, badly-formed, or inaccurate data.”
Google also recommends using JSON Linking Data (or JSON-LD) whenever possible. JSON is a JavaScript notation embedded in a script tag in the page head or body of a web page.
By inserting a JSON at the top of the page, the property section is not dependent on the template or content on the page, so our team could cherry-pick any property we want to pass to search engines that could help users to find relevant information about when searching.

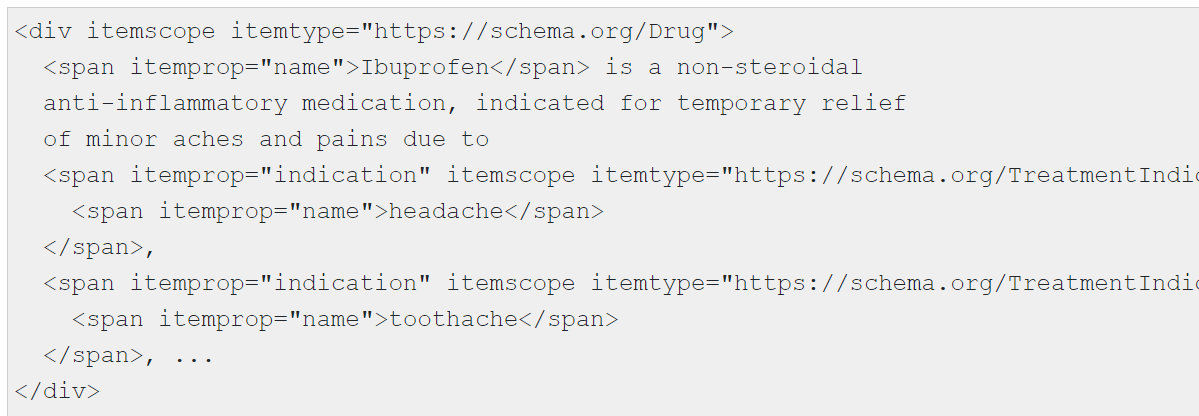
Example of Schema Markup on a Page about Ibuprofen
We added the recommended data and then our team was able to use Google’s structured data validator to make sure the code was installed correctly.
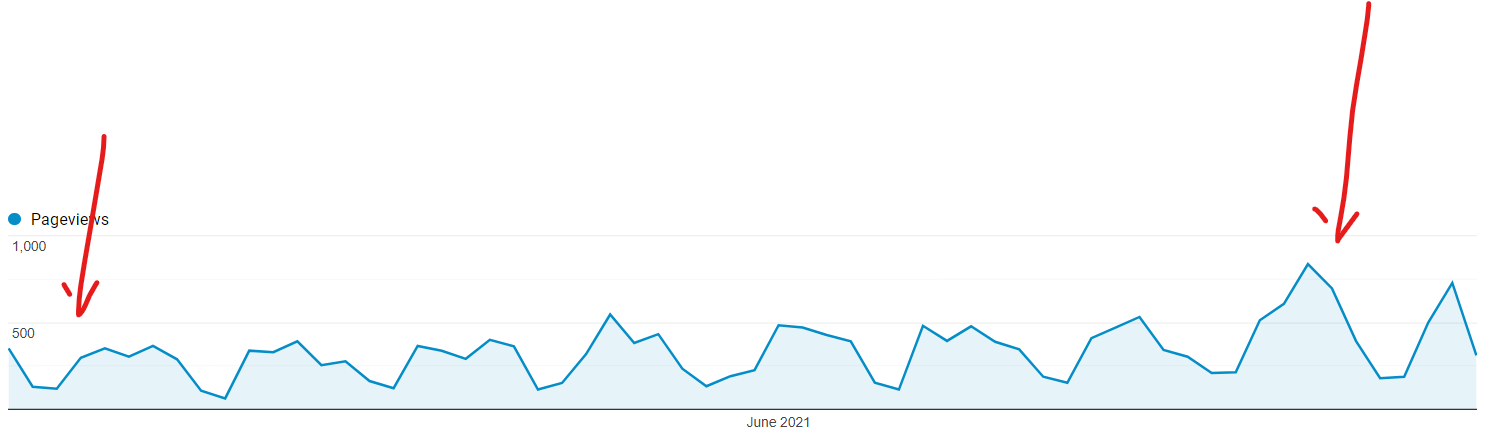
The Results

We implemented the schema markup at the end of April 2021, and we soon began to see more traffic and click throughs for the pages.
The healthcare website got more than 4% new users in the 3 month period after the implementations and a 3% boost in organic traffic as well.
It is important for healthcare websites to take advantage of schema markup because you want to make it easy for users and search engines to understand your complex content. Structured data like schema will help your website’s SEO, bring in more visitors and improve click through rate. It can help your site get indexed more easily, and ultimately, it will be easier for people to find your site during a search.
with a Booster program for Healthcare companies.