Healthcare Website Design Tips for 2021
Ready to boost your SEO ?

Healthcare Website Design Tips for 2021
So you’re ready to launch your new healthcare website but not sure where to start? To create the best healthcare website design in 2021 your website should be easy to navigate, easy for patients to find and contact you, and have forms that are HIPAA compliant.
Here are a few tips on creating a successful healthcare website.
First Impressions Count: Does Your Healthcare Website Pass the Blink Test?
You’re used to seeing the homepage of your website every day. But what about someone who has never seen it before--what would their first impression be?
This is what’s commonly referred to as “the blink test.” You’ve got just 3-5 seconds (or less) to make an impression on your website visitor. This is the estimated time it takes a person to decide if they want to stay and take action, or bounce off and find another website. When building a healthcare website it should be immediately apparent what your organization does and what kind of services it offers. This is achieved by using compelling imagery and clear simple language.
Choosing Healthcare Website Imagery

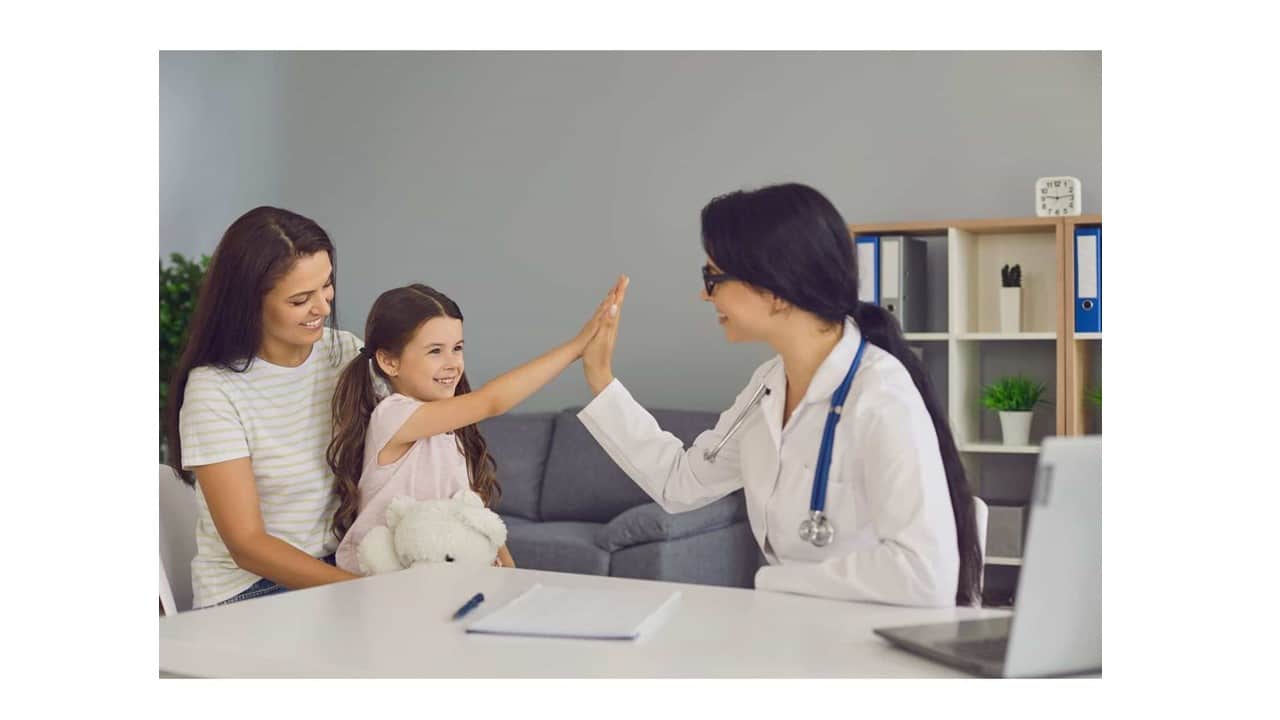
Website imagery can be very powerful in communicating what your organization offers and reassuring visitors that you will take good care of their needs. Keep in mind some people have reservations about visiting a doctor’s office or hospital, so be sure to provide images that show happy staff and patients working together to achieve better health.
Be selective about the number of images you use, however. Too much imagery can cause information overload for a visitor, and it can slow down your site. Healthcare websites tend to have a lot of information so you want to find the right balance between imagery and text to make it easy for visitors to understand and browse your site to find answers.
Your site navigation should be intuitive and easy to find information about your services and specialties. Will your website need sitewide search if you have multiple categories and complex information? A simple search window may work for smaller sites, but if you are a large organization like a hospital it may make sense for you to implement filtering capabilities as well.
Page Speed: Good for Your Visitors and Your Ranking
Your website visitors are looking for important information that could affect their health, so they are unlikely to stay on a page that takes too long to load, or loads incompletely.
In fact, 47% of visitors expect to load in two seconds or less.
In June of 2021 Google introduced the Core Web Vitals release. This page experience update tests the speed, responsiveness, and and the stability of content as it loads (such as when a site is still loading while you are trying to click a link). Google uses these metrics as part of their algorithm to determine which websites are relevant to a user’s search query. It’s just one of many signals Google uses to determine rank, and it’s an important one.
To test page speed there are many free tools available online, including Google’s Page Speed Insights tool. Enter your website URL in the window and you will see a grade (poor, needs improvement, and good) and which elements of your website need fixing to make it faster.
How to Improve Page Load Times
There are ways your website developer can make your website responsive and fast. Much of the time it takes for your website to load comes from downloading all the components in the page including images, stylesheets and scripts. So a good healthcare website design will incorporate minifying files to remove unnecessary formatting and code to help your site load faster.
Another method to improve page load time is to use a Content Delivery Network or CDN. A CDN is made up of a network of servers. When a visitor opens a page on your site, that content will get served from the closest server in the network, and will load faster.
CDNs are also good at helping your website handle traffic spikes. Your organization may have busy times during emergencies, for instance, such as an extreme weather event. Since most of your static website content is cached on the closest CDN servers (also known as edge servers), it will help balance the load.
If your site is slow, the first place to look is your images. There might be too many images, or images that are too large, or both. Resize large images by using an image compressor. It’s not enough to simply resize it in HTML, the file itself needs to be compressed.
Another method for increasing page speed is to implement what is known as “lazy loading.” This is a way to delay loading of images as the user scrolls the page. If they don’t get all the way to the bottom of a page, for instance, the images will not load, thus reducing load time. There are several ways to implement lazy loading, including adding a "loading" attribute when embedding images, using Javascript, and there are plugins that can do this for you if you have a Wordpress site.
Creating a HIPAA Compliant Website

The Health Insurance Portability and Accountability Act (HIPAA) Privacy and Security Rules were established to guarantee security and privacy of protected health information (PHI). PHI includes images such as x-rays, test results, patient communication and more. Of course, your healthcare website forms must be HIPAA-compliant if they transmit patient data. If your healthcare application is managing any of these data types, you want to ensure that it is kept within a HIPAA compliant web hosting environment.
If you work with a web developer they will need to make sure that your site has everything it needs to be HIPAA compliant, including an SSL certificate. This ensures the connection between the browser and the website is encrypted, so information entered on the site or web forms is protected against unauthorized access.
Include Your Physical Location on Your Website
Sounds obvious, right?
You’d be surprised how many healthcare websites we’ve seen that do not make it perfectly clear where their offices are located. Have a “contact us” link in the same place on every page of your website. A good percentage of your website visitors will come to your website on one of your interior pages, not the homepage. You don’t want your visitor to have to hunt around to find out how to contact you. Add a main phone number to the navigation as well. That way if they come to the website by mobile or desktop this makes it easy for them to contact you.
It is a common practice to include directions or a Google Map to make it easy for someone to find your office location, too. And don’t forget to add your site to business listings for Google My Business and Bing Places. This is essential for businesses that want to get found in a location search. You can have your website development team perform this as part of their optimization package.
Making Your Healthcare Website Stand Out
With so many options for healthcare website design, how can you decide which one is right for your organization? Think about what you want your visitors to do once they come to your website. The overall design should be clean, bright, and welcoming. Information should be accessible for everyone, including people with disabilities, people who have slower internet connections, or physical limitations.
Is your content engaging and educational? Are the fonts large and easy to read? Having a section with testimonials can be an important part of a healthcare website. They provide web visitors assurance that your organization is trustworthy. Keep in mind that while testimonials are allowed on healthcare websites, HIPAA rules require written permission before publishing.
Good healthcare website design in 2021 incorporates clean user-friendly elements with reliable information that is communicated effectively. Whether you’re looking to create a new healthcare website or want to upgrade your current one, these tips should help you get started.
More about Healthcare Websites:
How to Use Persona Profiles to Improve Healthcare Websites
How Schema Markup Can Help Your Healthcare Website Beat the Competition
with a Booster program for Healthcare companies.